Using ASP.NET MVC and the AJAX Control Toolkit
There are a whole range of useful AJAX behaviors available in the ASP.NET AJAX Control Toolkit, and it would be cool to be able to use them from ASP.NET MVC.
In this post I'll show you how you can use one of the extenders that I created, the ListSearch Extender, with ASP.NET MVC.
Set up your ASP.NET MVC Project
To start create a new ASP.NET MVC project.
Next download the Microsoft AJAX Library, which contains the Javascript library used in the Microsoft ASP.NET AJAX implementation. Copy the MicrosoftAjaxLibrary folder in the ZIP you downloaded to the Content folder in your MVC project.
Now download the Script Only Files from the ASP.NET AJAX Control Toolkit and copy the AjaxControlToolkit folder in the ZIP to the Content f0lder in your MVC project.
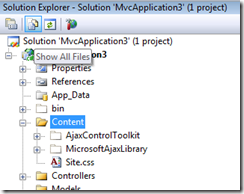
Now that the folders are copied you need to make them visible to the project. Open the Content branch of your project in the Solution Explorer, and then click on the Show All Files button:
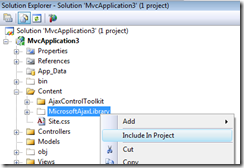
Once you do this, you should see the two folders that you copied into the Content folder. Right click on each folder and select Include In Project.
Now your MVC project will have access to the JavaScript files it requires.
Add the SELECT
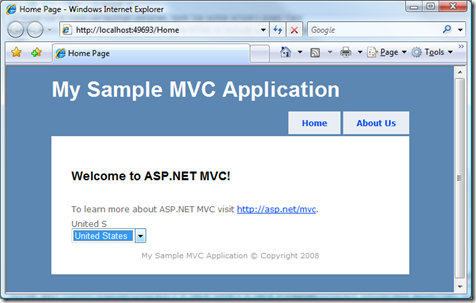
To make use of these JavaScript libraries, open the Home action's Index view under Views->Home->Index.aspx. Modify the HTML to include a simple SELECT List:
<%@ Page Language="C#" ... %>
<asp:Content ID="indexContent" ContentPlaceHolderID="MainContent" runat="server">
<%= Html.Encode(ViewData["Message"]) %>
To learn more about ASP.NET MVC visit ...
<select id="Countries">
Switzerland
United Kindom
United States
</select>
</asp:Content>
Include the required Javascript files
Next you'll need to have the page pull in the JavaScript files that are used by the ListSearch Extender:
<script type="text/javascript" src="/Content/MicrosoftAjaxLibrary/System.Web.Extensions/3.5.0.0/3.5.21022.8/MicrosoftAjax.debug.js"/>
<script src="/Content/AjaxControlToolkit/3.0.20820.16598/3.0.20820.0/AjaxControlToolkit.Common.Common.js" type="text/javascript"></script>
<script src="/Content/AjaxControlToolkit/3.0.20820.16598/3.0.20820.0/AjaxControlToolkit.ExtenderBase.BaseScripts.js" type="text/javascript"></script>
<script src="/Content/AjaxControlToolkit/3.0.20820.16598/3.0.20820.0/AjaxControlToolkit.DynamicPopulate.DynamicPopulateBehavior.js" type="text/javascript"></script>
<script src="/Content/AjaxControlToolkit/3.0.20820.16598/3.0.20820.0/AjaxControlToolkit.Compat.Timer.Timer.js" type="text/javascript"></script>
<script src="/Content/AjaxControlToolkit/3.0.20820.16598/3.0.20820.0/AjaxControlToolkit.Animation.Animations.js" type="text/javascript"></script>
<script src="/Content/AjaxControlToolkit/3.0.20820.16598/3.0.20820.0/AjaxControlToolkit.Animation.AnimationBehavior.js" type="text/javascript"></script>
<script src="/Content/AjaxControlToolkit/3.0.20820.16598/3.0.20820.0/AjaxControlToolkit.PopupExtender.PopupBehavior.js" type="text/javascript"></script>
<script src="/Content/AjaxControlToolkit/3.0.20820.16598/3.0.20820.0/AjaxControlToolkit.PopupControl.PopupControlBehavior.js" type="text/javascript"></script>
<script src="/Content/AjaxControlToolkit/3.0.20820.16598/3.0.20820.0/AjaxControlToolkit.ListSearch.ListSearchBehavior.js" type="text/javascript"></script>
Initialize the Extender
Having included the required JavaScript files, you can now create a new ListSearch Extender and attach it to the SELECT you created above:
<script type="text/javascript">
Sys.Application.initialize();
Sys.Application.add_init(function() {
$create(AjaxControlToolkit.ListSearchBehavior,
{ "id": "ListBox1_ListSearchExtender" },
null, null, $get("Countries"));
});
</script>