Making using TypeScript for Google Apps Scripts more convenient on OS X
I’ve started to use TypeScript in IntelliJ, and wanted to use it for a Google Apps Script App that I’m writing.
There are a couple of issues with using TypeScript for this: The first is that Google Apps Script doesn’t directly support TypeScript, and the second is that the Apps Scripts editor is web based.
The first issue isn’t really an issue, since the TypeScript is transpiled directly into JavaScript. But the second one is an issue. It would be painful to have to open the generated JavaScript in IntelliJ, copy it into the clipboard, activate the web-based editor, select the old content, paste the new content from the clipboard, and save it, every time I make a change to the TypeScript.
Fortunately I’ve found a simple way to automate all of this using AppleScript.
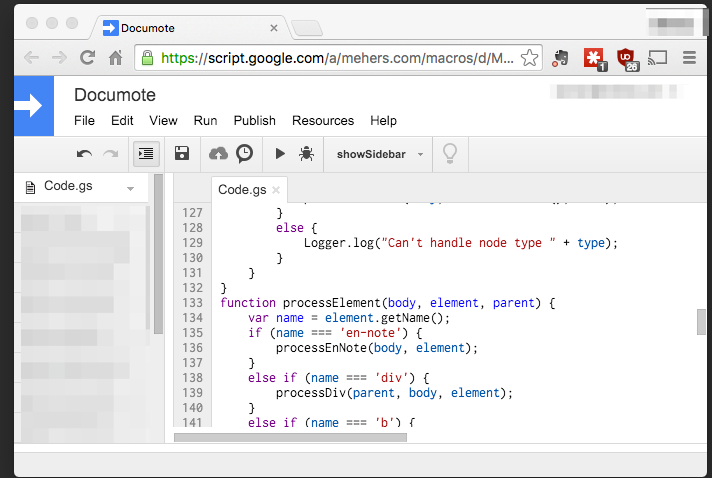
Firstly, I ensure that the Apps Script editor is open in its own window. My project is called “Documote” and this is what the Google Chrome window looks like:

Secondly I’ve created this AppleScript file to copy the generated JavaScript to that project:
try
set project_name to "Documote"
set file_name to "/Users/damian/.../documote/Code.js"
set the_text to (do shell script "cat " & file_name)
set the clipboard to the_text
tell application "Google Chrome"
set visible of window project_name to false
set visible of window project_name to true
activate window project_name
tell application "System Events" to keystroke "a" using command down
paste selection tab project_name of window project_name
tell application "System Events" to keystroke "s" using command down
end tell
on error errMsg
display dialog "Error: " & errMsg
end try
You’d need to change the first couple of lines to reflect your situation. The reason for hiding and showing the window is to activate the window.
Once you have the AppleScript you can assign it a shortcut.