Updating the Pebble Emulator python code
I recently wanted to make some changes to the Pebble emulator, which uses the PyV8 Python-JavaScript bridge to emulate the phone environment running your phone-bases JavaScript companion app.
These are some notes on how I did this, mainly so that I remember if I need to do it again, and also just in case it helps anyone else.
The first thing I did was to clone the Pebble Python PebbleKit JS implementation, used in the emulator. The original is at https://github.com/pebble/pypkjs and mine is at https://github.com/DamianMehers/pypkjs
Once I’d done that I cloned my one locally onto my Mac, and followed the instructions to build it.
It needs a copy of the Pebble qemu open source emulator to which to talk, and I started off trying to clone the Pebble qemu and build it locally. Half-way through it occurred to me that I already had a perfectly good qemu locally, since I already had the Pebble Dev Kit installed.
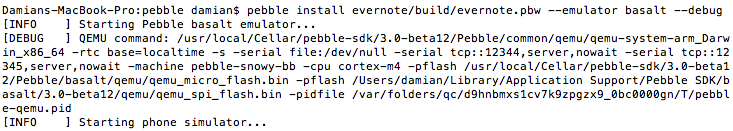
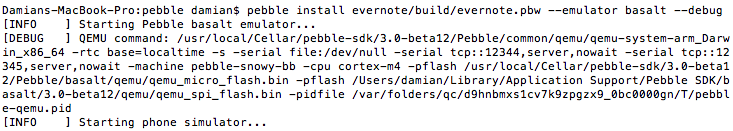
By running a pbw in the emulator, with the debug switch enabled, I was able to determine the magic command to start the emulator locally:
I copied the command, added some quotes around parameters that needed them, and was able to launch the emulator in one window:

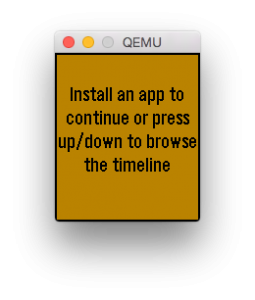
The phone simulator in another window:

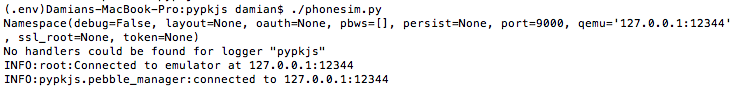
And then my app in another:
![]()
Once I was up and running I started making changes to the Python code. Since I’ve never written a line of Python before I made liberal use of existing code to make the changes I needed.
It all ended well when my pull request containing my changes to support sending binary data was accepted into the official Pebble codebase, meaning that Evernote now runs in the emulator.